All

[CSS] 가시 속성 & 위치 속성 & 배경 속성 (display & position)
가시 속성 가시 속성은 태그가 화면에 보이는 방식을 지정 ex) display display 속성을 이용하면 박스를 인라인 형식, 블록 형식, 인라인-블록 형식으로 설정할 수 있다 키워드 설명 none 화면에 보이지 않음 block 블록 박스 형식으로 지정 inline 인라인 박스 형식으로 지정 inline-block 블록과 인라인의 중간 형태로 지정 none 키워드 display 속성에 none 키워드를 적용하면 태그가 화면에서 보이지 X 중간에 있는 div 태그 전체가 화면에서 사라진다 block 키워드 속성을 block으로 지정하면 태그를 클릭하면 해당 요소가 선택된다 블록 형식과 인라인-블록 형식은 margin 속성과 padding 속성을 상하좌우 네 방향으로 지정할 수 있다 인라인 형식은 왼쪽과..

[Web] SSR (서버사이드 렌더링) vs CSR (클라이언트 사이드 렌더링)
우선 렌더링이 뭘까? 서버로부터 받은 내용을 브라우저 화면에 표시 하는 것 렌더링의 과정 Loader 가 서버로 부터 정보들을 불러옴 파싱을 통해 문서를 DOM 트리로 만든다. DOM 트리가 구축되는 동안 브라우저는 렌더 트리를 구축 CSS 설정/레이아웃 위치 지정 렌더링 트리가 그려짐 이렇게 렌더링 받은 페이지를 어떻게 보여줄까? MPA vs SPA MPA (Multi Page Application)의 약자로 여러 페이지로 구성된 웹 어플리케이션. 사용자의 클릭과 같이 인터렉션이 발생할 때마다 서버로부터 새로은 html을 받아와 해당 링크로 이동하여 페이지 전체를 새로 렌더링하는 전통적인 웹 페이지 구성 방식 SPA (Single Page Application)의 약자로 하나의 페이지로 구성된 웹 어플..
[JavaScript] this란?
this란? this란 ‘이것' 이란 뜻이다 자바스크립트 내에서 this는 ‘누가 나를 불렀느냐'를 뜻한다 자바스크립트 예약어 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가르키는 자기 참조 변수 (self-reference variable)이다 자바스크립트 엔진에 의해 암묵적으로 생성된다 this는 코드 어디서든 참조할 수 있다 하지만 this는 객체의 프로퍼티나 메서드를 참조하기 위한 자기 변수이므로 일반적으로 객체의 메서드 내부 또는 생성자 함수 내부에서만 의미가 있다 대부분의 경우, this 바인딩의 값은 함수를 호출하는 방법에 의해 결정된다 JavaScript에서 함수의 this 키워드는 다른 언어들과 비교하여 조금 다르게 동작한다. 또한 strict mode와 non-strict mode ..

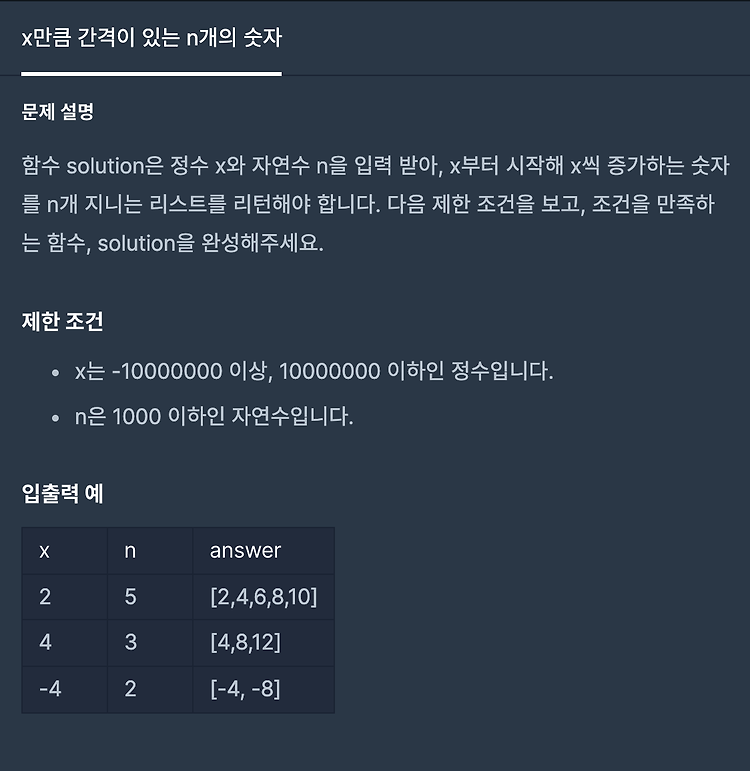
[프로그래머스] x만큼 간격이 있는 n개의 숫자
정말 정말 오랜만에 프로그래머스 알고리즘 연습을 해봤다... 문제 나의 풀이 일단 x부터 시작해 x씩 증가하는 식이니 for문을 생각해 봤다. x에 무슨수를 곱해도 x가 나올 수 있게 i를 1로 시작하면서 n번째까지 1씩 증가하는 식으로 만들었다. 그리고 for문이 돌아갈때마다 i와 x를 곱해서 answer 배열에다가 하나씩 push해서 넣어줬다 결과
[JavaScript] Closure (클로저)
Closure (클로저)는 함수와 그 함수가 선언됐을 때의 렉시컬 환경 (Lexical Environment)과의 조합이다. 클로저를 이해하려면 렉시컬 환경에 대해서 먼저 이해해야 한다 참고 : https://voyage-dev.tistory.com/33 [JavaScript] 스코프 (Scope) Scope란 스코프란 식별자에 대한 유효범위 즉, 모든 식별자 (변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된 voyage-dev.tistory.com 자세한 내용은 위에 링크를 클릭하고 간단하게 렉시컬 환경이란 함수를 어디서 호출하는지가 아니라 어디에 선언하였는지에 따라 결정되는 것이라고 생각하면 된다 즉, 함수를 어디서..

[JavaScript] var / let / const 변수
자바스크립트에서는 var 키워드로 변수 선언이 가능했는데 왜 ES6부터 const와 let이 나왔으며 이 둘의 사용을 var보다 권장할까? 변수 변수 (variable)는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다 자바스크립트는 매니저드 언어(managed language)이기 때문에 개발자가 직접 메모리를 제어하지 못한다. 개발자가 직접 메모리 주소를 통해 값을 저장하고 참조할 필요가 없고 변수를 통해 안전하게 값에 접근이 가능하다 변수의 값이 아닌 메모리 주소를 기억하고 있으며 값을 저장하는 것을 할당이라 한다. 변수에 저장된 값을 읽어 들이는 것을 참조(reference)라 하며 변수명을 자바스크립트 엔진에 알리는 것을 선언(decl..
[JavaScript] 스코프 (Scope)
Scope란 스코프란 식별자에 대한 유효범위 즉, 모든 식별자 (변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다 이를 스코프라 한다 쉽게 말해서 자바스크립트 엔진은 스코프를 통해 어떤 변수를 참조해야 할 것인지 결정하므로 식별자를 검색할 때 사용하는 규칙 및 변수에 접근할 수 있는 범위라고 할 수 있다 스코프의 규칙 안쪽 스코프에서 바깥쪽 스코프로 접근할 수 있지만 반대는 불가 바깥쪽 스포크에서 선언한 식별자는 안쪽 스코프에서 사용 가능하다 하지만, 안쪽에서 선언한 식별자는 바깥쪽 스코프에서는 사용할 수 없다 스코프는 중첩이 가능하다 전역 스코프와 지역 스코프 가장 바깥쪽의 스코프를 전역 스코프(Global Scope..
[JavaScript] Hoisting (호이스팅)
호이스팅(Hoisting)의 개념 함수선언문과 함수표현식에서의 호이스팅 차이를 이해 var / let / const 변수 선언에서의 호이스팅 호이스팅 (Hoisting) 호이스팅이란 “끌어올리다"라는 의미의 hoist에 ing를 붙여 만든 동명사로, 함수 안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것을 말한다 자바스크립트 Parser가 함수 실행 전 해당 함수를 한 번 흝는다 함수 안에 존재하는 변수 / 함수선언에 대한 정보를 기억하고 있다가 (스코프에 등록) 실행시킨다 유효 범위 : 함수 블록 {} 안에서 유효 코드 실행 전 이미 변수선언 / 함수선언이 저장되어 있기 때문에 선언문보다 참조 / 호출이 먼저 나와도 오류 없이 동작한다 즉, 함수 내에서 아래쪽에 존재하는 ..
[JavaScript] 데이터 타입 (Data Type)
프로그래밍 언어에서 빠질 수 없는 부분 중 하나가 바로 데이터 타입 (Data Type)이다. 변수에 연산을 적용하기 위해서는 타입에 대하여 아는 것이 중요하다. 데이터 타입 없이, 컴퓨터는 다음을 해결할 수 없다 JavaScript의 타입 JavaScript 언어의 타입은 원시 값 (Primitive Type)과 객체 (Object/Reference Type)로 나뉘며 별도의 선언 없이 변수에 대입한다 원시 값 (언어의 최고 로우레벨에서 직접 표현되는 불변 데이터) Number String Boolean Null Undefined Symbol 참조 타입(객체) 객체 배열 함수 정규 표현식 배열 / 함수 / 정규표현식 모두 객체다 원시 값 (Primitive Type) 객체를 제외한 모든 타입은 불변 값..

[JavaScript] 기본 문법
기본 JavaScript는 대소문자를 구별하며 유니코드 문자셋을 이용한다 JavaScript에서는 명령을 명령문 (Statement)라고 부르며, 세미콜론 (;)으로 구분한다 명령문이 한 줄을 다 차지할 경우에는 세미콜론이 필요하지 않다 하지만 한 줄에 두 개 이상의 명령문이 필요하다면 세미콜론으로 구분해야 된다. 세미콜론이 필요하지 않은 경우라도 항상 세미콜론으로 끝마치는 편이 버그 예방 차원에서 더 좋은 습관이다 변수 어플리케이션에서 값에 상징적인 이름으로 변수를 사용한다 변수란 어떤 값을 저장하기 위한 공간으로, 어떤 값을 저장하고 (할당) 그 저장된 값을 참조하기 위해 사용된다 변수는 위치 (주소)를 기억하는 저장소. 여기서 위치란 메모리 상의 주소 (address)를 의미한다. 즉, 변수란 메모..