All

2장 알고리즘이 중요한 까닭
알고리즘 : 어떤 과제를 완수하는 명령어 집합 컴퓨팅 관점에서 알고리즘은 특정 과제를 달성하기 위해 컴퓨터에 제공되는 명령어 집합을 뜻한다. 즉, 어떤 코드를 작성하든 컴퓨터가 따르고 실행할 알고리즘을 만드는 것 2-1 정렬된 배열 정렬된 배열은 값이 항상 순서대로 있어야 한는 배열이다. 즉, 값을 추가 할 때마다 적절한 셀에 넣어 배열의 값을 정렬된 상태로 유지한다. 정렬된 배열에 삽입할 때는 항상 실제 삽입 전에 검색을 먼저 수행해서 삽입할 오바른 위치를 정해야 된다. 전형적인 배열과 정렬된 배열의 성능 차이 중 하나. 전형적인 배열보다는 덜 효율적이지만, 정렬된 배열의 강력함은 검색 연산에서 드러난다. 2-2 정렬된 배열의 검색 정렬된 배열에서는 값이 배열에 들어있지 않을 때 검색을 더 빨리 멈출 ..

1장 타입스크립트와 개발환경 만들기
1-1 타입스크립란 무엇인가? 세 종류의 자바스크립트 ES5 ESNext 타입스크립트 타입스크립는 누가 만들었나? C# 언어를 창시한 아네르스 하일스베르가 핵심 개발자로 참여하고 있으며 구글의 Angular.js 팀이 앵귤러 버전 2를 만들면서 타입스크립트를 채택한 이후부터 널리 알려졌다. 자바스크립트에 타입 기능이 있으면 좋은 이유 A라는 개발자가 다음과 같은 코드를 만들었다고 가정 function makePerson(name, age) {} B라는 개발자가 이 코드를 이용, 오류가 발생했으면 원인이 무엇인지 찾기가 어렵다 makePerson(32, "Jack") But 처음부터 타입 기능을 이용해 구현했다면 이러한 문제는 발생하지 않는다 function makePerson(name: string, a..

1장 자료 구조가 중요한 까닭
코드 품질의 다양한 척도 코드 유지 보수성 즉, 가독성, 조직, 코드 모듈성 같은 측면을 포함. 코드 효율성. const printNumbersVersionOne = () => { let number = 2; while (number { let number = 2; while(number

웹팩과 바벨 (Webpack vs Babel) 넌 또 누구냐!!
웹팩이란 (WebPack)? 웹팩이란 최신 프론트엔드 프레임워크에서 가장 많이 사용되는 모듈 번들러로 웹 애플리케이션을 구성하는 자원(HTML, CSS, JavaScript)을 모두 각각의 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구이다. 의존성을 분석해 모듈을 번들시켜주는 역할을 하며 프로젝트를 개발하다보면 수 많은 라이브러리들을 사용하게 되는데 빌드(build) 과정을 통해 하나의 파일로 짠! 하고 만들어준다. 웹팩의 등장 배경 웹팩이 등장한 이유는 크게 3가지이다 파일 단위의 자바스크립트 모듈 관리의 필요성 웹 개발 작업 자동화 도구 (Web Task Manager) 웹 애플리케이션의 빠른 로딩 속도와 높은 성능 웹팩설치 npm i react react-dom npm i -D we..

모듈과 번들러 (Module Bundler) 넌 누구니?!
리액트로 개발하는 프론트엔드 개발자들은 리액트에만 집중하고 웹팩, 바벨, 번들링 도구들이 어떻게 돌아가고 동작하는지는 모르고 지나간다. 나를 포함 프론트엔드 개발 환경을 이해하기 위해서는 꼭 알아야 된다고 들어서 이번에 정리해 보려고 한다. Webpack과 babel에 들어서기 앞서 모듈 + 번들러에 대해서 알아보자! 모듈이란? 모듈(Module)이란 프로그래밍 관점에서 특정 기능을 갖는 파일 하나하나, 특정 기능을 갖고 있는 작은 코드 단위를 의미한다. 우리가 개발을 하다보면 가독성과 유지보수 향상을 위해 파일을 여러 개로 분리를 하는데, 이때 분리된 파일 각각을 모듈이라고 부른다. 모듈이 필요한 이유 브라우저 내에서 자바스크립트는 여러 파일로 분리해도 하나의 파일 안에 있는 것처럼 전역을 공유한다. ..

[React] Router
라우팅이란? 사용자가 요청한 URL에 따라 해당 URL에 맞는 페이지를 보여주는 것 즉, 다른 경로(URL 주소)에 따라 다른 View(화면)을 보여주는 것이다. 리액트 자체에는 이러한 기능이 내장되어 있지 않기 때문에 "페이지 이동"이라는 기능을 리액트에서는 리액트 라우터를 통해 처리할 수 있다 이런 이유 때문에 리액트는 Framework가 아닌 Library로 분류된다 리액트 라우터 (React Router) 사용자가 입력한 주소를 감지하는 역할을 하며, 여러 환경에서 동작할 수 있도록 여러 종류의 라우터 컴포넌트를 제공한다 React-Router는 신규 페이지를 불러오지 않는 상황에서 각각의 URL에 따라 선택된 데이터를 하나의 페이지에서 렌더링 해 주는 라이브러리 라고 볼 수 있다 설치 npm i..

[React] React-Query
React-query 서버의 값을 클라이언트에 가져오거나, 캐싱, 값 업데이트, 에러핸들링 등 비동기 과정을 더욱 편하게 하는데 사용 사용하는 이유 react-query를 사용함으로 서버, 클라이언트 데이터를 분리 장점 서버 데이터 캐싱 데이터 패칭 시 로딩, 에러 처리를 한 곳에서 처리 가능 prefetching, retry 등 다양한 옵션 쉬운 상태 관리 get을 한 데이터에 대해 update를 하면 자동으로 get을 다시 수행 데잍가 오래 되었다고 판단되면 다시 get 동일 데이터 여러번 요청하면 한 번만 요청 무한 스크롤 비동기 과정을 선언적으로 관리할 수 있다 React Query의 라이프 사이클 fetching - 데이터 요청 상태 (요청을 수행하는 중인 쿼리) fresh - 데이터가 프레시한..

AWS 터미널 명령어
배포 과정 관련 코드들 Amazon에서 받은 키페어 chmod 뒤에 숫자 세개가 나오는데 차례대로 나 / 그룹 / 전체에 대한 권한을 의미한다 권한은 3가지로 read(4) , write(2), execute(1)가 있는데 이 숫자들 합의 조합으로 권한을 나타낸다 chmod 400의 의미는 4/0/0 으로 나에게만 읽기 권한이 있도록 하는 것이다 권한 설정이 완료되었으면 우분투 서버 열기 ubuntu@ 뒤에 ip 주소는 인스턴스를 생성하고 설정한 퍼블릭 혹은 탄력적 IP 주소이다 이렇게 나오면 우분투 서버에 성공적으로 들어간거다 여기서 원하는 프로젝트를 클론하면 된다 하지만 그 전에 우분투 서버에 Node를 설치해야 한다 curl -sL | sudo bash - sudo apt-get update sud..

AWS란?
Traditional IT 방식의 문제점 Datacenter 렌트 비용을 지불해야한다. (보통 monthly / yearly contract) Power supply, cooling, maintenance 비용을 지불해야한다 새로운 하드웨어(서버)를 추가하거나 교체할 때 시간이 많이 소모된다 확장하는데 제한사항이 많다 현재 유지되고 있는 인프라를 24/7 모니터링 할 인원을 고용해야 한다 천재지변에 대응하기 어렵다(지진, 화재, power shutdown, 등) Cloud Computing Cloud computing 이란, IT 리소스르르 인터넷을 통해 on-demand로 제공해주는 서비스를 말한다 Cloud 서비스를 이용하면 사용한만큼만 지불하면 되는 pay-as-you-go pricing이 적용된다..

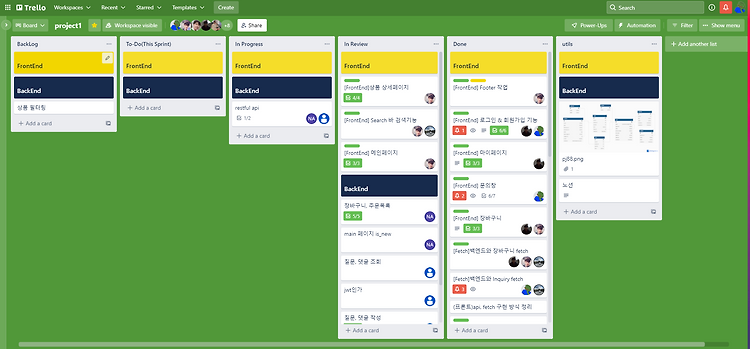
[TeamProject] 배민문방구 클론코딩
클론 사이트 배민문방구 - https://brandstore.baemin.com/ 배민문방구 쓸데없는 거 팔아요! 재미있게 사는 배민문방구 by.배달의민족 brandstore.baemin.com 배민문방구는 주식회사 우아한 형제들의 사이트로 재미있게 사는 경험을 추구하는 문구, 리빙, 책, 콜라보 한정판 제품을 판매하며 고유의 색감과 깔끔한 디자인과 탄탄한 기본적인 기능들이 합쳐져있는 온라인 커머스 사이트이다 시연 영상 https://www.youtube.com/watch?v=JQFqtvcOhj0 AWS 배포 : 88문방구 (http://3.137.123.220:8000/main) 88stationery GitHub https://github.com/cks612/32-1st-88stationery-fro..