
전체 글

[Flutter] 구글 플레이 스토어 배포 과정
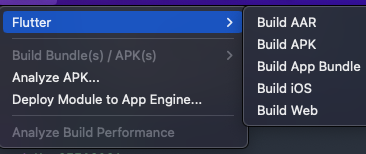
Flutter 앱 어플을 구글 플레이 스토어 배포 과정을 밟아보자.. 다음과 같은 두 단계를 따라준다. 안드로이드 어플을 abb로 빌드 구글 플레이 콘솔에 프로젝트 올리기 참고 https://wp.swing2app.co.kr/knowledgebase/playstore-apprelease/ https://samgupsal.tistory.com/35 https://velog.io/@adbr/2-3.-Google-play-store에-앱-출시 https://velog.io/@anna_developer/열심히-만든-어플을-구글-플레이-스토어에-배포-해-보자 안드로이드 어플을 abb로 빌드 먼저 안드로이드 어플을 배포할 수 있는 형태로 빌드 안드로이드 스튜디오 메뉴에서 Build → Flutter → Build ..

[Flutter] 유용한 패키지
photo_view https://pub.dev/packages/photo_view Pinch 제스쳐라고 해서 손가락 두개 이용해서 사진을 줌인 기본적인 갤러리, 캐러셀 UI도 쉽게 쓸 수 있게 제공 simple_animations https://pub.dev/packages/simple_animations (예시) https://github.com/felixblaschke/simple_animations/blob/main/example/example.md#stateless-animation 플러터에서 기본 기능만으로 애니메이션을 만들려면 대부분 StatefulWidget, Animation, Tween, Controller가 필요 이거 다 해결할 수 있는 패키지 flutter_launcher_icons..

[Flutter] 반응형
앱을 반응형으로 고려하지 않고 만들면 폰이 아니라 아이패드나 다양한 기기에서 볼때 끔찍한 상황이 발생한다. 그래서 큰 화면에서는 다른 레이아웃을 보여주고 싶다면 화면 사이즈에 따른 반응형 레이아웃을 만들면 된다. 💡 현재 기기의 스크린사이즈를 출력하고 싶으면 MediaQuery.of(context).size.width; //폭 (LP단위) MediaQuery.of(context).size.height; //높이 (LP단위) MediaQuery.of(context).padding.top; //기기의 상단바 부분 높이 (LP단위) MediaQuery.of(context).devicePixelRatio; //이 기기는 1LP에 픽셀이 몇개 들어있는지 MediaQuery.of(context).highContra..

[Flutter] Dio interceptor 토큰 갱신하기
문제 회사에서 앱 개발 도중 Access Token이 만료되면 RefreshToken으로 토큰을 갱신해줘야 하는데 기존 코드 방식으로는 갱신이 되지 않아서 dio interceptor를 수정해 봤다. 토큰 갱신 과정 Client에서 Server로 AccessToken을 담아 API 요청 이 때 AccessToken이 만료됨에 따라 Server에서 인증 오류 반환 Client에서 인증 오류를 확인하고 RefreshToken을 담아 토큰 갱신 API 요청 RefreshToken 만료에 따른 분기 RefreshToken이 만료되지 않았을 경우 Server에서 새로운 AccessToken 발급 RefreshToken도 만료되었을 경우 Server에서 다시 인증 오류를 반환하고 Client에서 이를 확인 후 로그..

[Flutter] 주기적인 알림 띄우기
앱에서 주기적으로 알림을 주면 앱의 월간 활성 사용자를 늘릴 수 있다. notifications.show() 말고 notifications.zonedSchedule()로 주기를 적용해 보자 import 'package:timezone/data/latest_all.dart' as tz; import 'package:timezone/timezone.dart' as tz; 특정 시간에 알림 띄우는 법 // notification.dart showNotification2() async { tz.initializeTimeZones(); var androidDetails = const AndroidNotificationDetails( '유니크한 알림 ID', '알림종류 설명', priority: Priority.h..

[Flutter] Local Notification
notification 종류는 2개가 있다. 서버에서 보내는 push notification / 앱 자체에서 실행하는 local notification 패키지 설치가 필요 flutter_local_notifications: ^9.1.5 android/app/src/main/res/drawable 폴더에 알림을 띄울 아이콘용 이미지를 하나 넣으면 된다 주의사항은 알림용 아이콘은 흰색 아웃라인만 있는 .png만 허용된다 만약 불가능한 이미지를 넣으면 이렇게 보인다 아이폰은 필요없다 그냥 앱 로고 그대로 쓰기 때문 iOS 셋팅 ios/Runner/AppDelegate.swift 파일 if #available(iOS 10.0, *) { UNUserNotificationCenter.current().delegat..