
전체 글

React v18
React 18 버전에 대한 소개✔️ React 18 버전에 대해 알아보자→ 24년 4월 25일 React 19 베타 버전이 출시되었지만 아직 정식으로는 출시되지 않았기 때문에 지금은 18버전에 대해 알아보고 추후에 19버전에 대해 알아보자! React 18 공식 문서React v18.0 – React React v18.0 – ReactThe library for web and native user interfacesreact.dev 가장 중요한 내용은 동시성을 지원한다 즉, UI에 여러가지 버전이 한꺼번에 존재를 하는데 이러한 버전들을 동시에 보여주는 것을 동시에 보여주는 것을 가능하게 하는 것이 동시성이다이러한 동시성은 외부에서는 잘 보여지지 않지만 리액트 팀에서 내부적으로 구현을 할 때 이 개념을 ..

CSR과 SSR
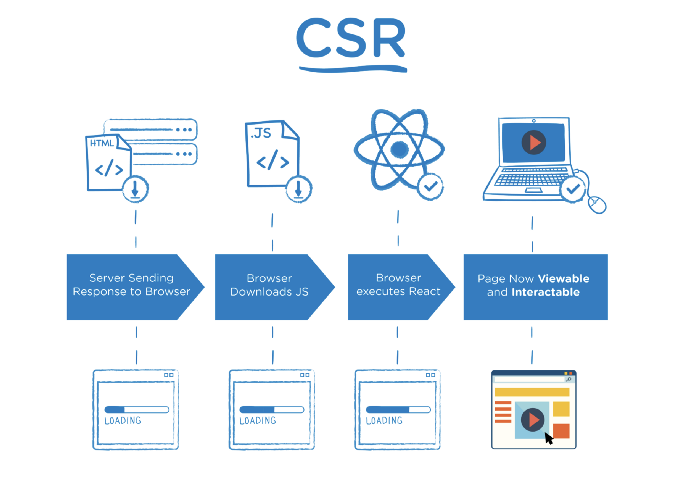
✔️ CSR(클라이언트 사이드 렌더링)과 SSR(서버사이드 렌더링)을 비교해서 살펴보자 CSR한 문장으로 정리를 해 보면 브라우저에서 컨텐츠를 그리는 동작을 직접 하는 것을 의미한다처음에 클라이언트가 서버로부터 리소스를 받아올 때 HTML 파일을 받아오는데 그때 빈 HTML 파일만 받아오게 된다. 그러면 사용자 입장에서는 화면에서 그 HTML 파일이 보여지더라도 아무것도 이제 볼 수가 없는 흰 화면만 나타나게 된다. 그 빈 뼈대를 가지고 그 다음에 브라우저가 자바스크립트 파일을 다운로드를 받는다. 그렇게 됐을 때 자바스크립트 안에서 이 HTML 안에 컨텐츠들을 그려주는 로직들이 포함이 되게 되어 있다. 그래서 그렇게 자바스크립트가 실행이 되면서 컨테츠가 만들어지고 렌더링이 되어지면서 보여지는 컨텐츠가 나..

브라우저 렌더링의 원리
✔️ 브라우저 렌더링이 어떤 과정을 통해 이루어지는지 살펴보자사용자 인터페이스브라우저를 켰을 때 확인할 수 있는 주소 표시줄, 뒤로 가기 버튼, 새로고침 버튼 등, 요청한 페이지를 보여주는 창외에 사용자가 컨트롤 할 수 있는 부분우리가 보고 있는 페이지를 제외한 나머지 브라우저의 그 프레임 부분에 해당하는 부분을 사용자 인터페이스라고 한다브라우저 엔진사용자 인터페이스에서 어떤 동작이 왔을 때 브라우저 엔지을 통해서 전달이 된다사용자가 주소창에 입력한 URI 값을 렌더링 엔진에게 전달해 주는 역할새로고침, 뒤로 가기 버튼 등 명령 또한 렌더링 엔진에게 전달한다자료 저장소자료를 저장하는 레이어쿠키나 세션 등 모든 종류의 자원을 하드디스크에 저장한다HTML5 명세에는 브라우저가 지원하는 웹 데이터베이스가 정의..

유틸리티 타입
유틸리티 타입?유틸리티 타입이란 공통 타입 변환을 용이하게 하기 위해서 타입스크립트에서 지원하는 문법이다자주 사용하는 7가지 타입PartialT라는 타입의 모든 프로퍼티를 선택적으로 만드는 타입을 구성하는 유틸리티 타입이다.이 유틸리티 타입을 통해서 주어진 타입의 모든 하위 집합을 나타내는 타입을 반환할 수 있다.interface Todo { title: string; description: string;}function updateTodo(todo: Todo, fieldsToUpdate: Partial) { return { ...todo, ...fieldsToUpdate };} // fieldsToUpdate는 Todo으 부분집합을 선언해 줄 수 있다const todo1 = { t..

제네릭 & 타입 가드
제네릭?타입을 마치 클래스나 함수 등에서 파라미터처럼 사용하는 것을 의미한다.class ArrayOfNumbers { constructor(public collection: number[]) {} get(index: number): number { return this.collection[index]; }}class ArrayOfStrings { constructor(public collection: string[]) {} get(index: number): string { return this.collection[index]; }}number 타입, string 타입인거를 제외하면 나머지 부분은 전반적으로 동일하다. number 배열, string 배열을 생성자에서 매개변수로 받고 그 중에서 특..

타입스크립트 클래스 & 인터페이스
클래스객체를 어떤 필드(값)와 메서드(함수)로 표현하여 만들기 위한 설계class Vehicle { drive(): void { console.log('run run'); }}const vehicle = new Vehicle();vehicle.drive(); // run run;// 상속 (inheritance)// 부모가 자식에게 부모 클래스의 필드나 메서드에 속성을 물려주는 개념class Car extends Vehicle { // 자식 클래스에서 상속받은 메서드를 새롭게 재정의 할 수 있다 => 오버라이딩(overriding) drive(): void { console.log('car drive'); }}const car = new Car();car.drive(); // car drive 클래스..