Front-End/Web & 표준 & ETC

CSR과 SSR
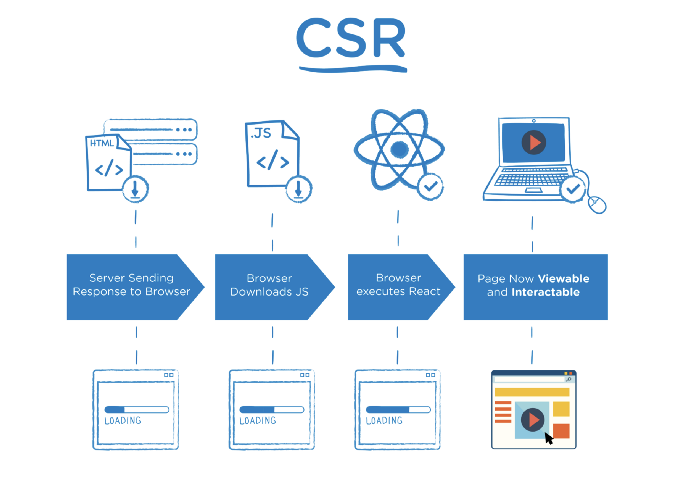
✔️ CSR(클라이언트 사이드 렌더링)과 SSR(서버사이드 렌더링)을 비교해서 살펴보자 CSR한 문장으로 정리를 해 보면 브라우저에서 컨텐츠를 그리는 동작을 직접 하는 것을 의미한다처음에 클라이언트가 서버로부터 리소스를 받아올 때 HTML 파일을 받아오는데 그때 빈 HTML 파일만 받아오게 된다. 그러면 사용자 입장에서는 화면에서 그 HTML 파일이 보여지더라도 아무것도 이제 볼 수가 없는 흰 화면만 나타나게 된다. 그 빈 뼈대를 가지고 그 다음에 브라우저가 자바스크립트 파일을 다운로드를 받는다. 그렇게 됐을 때 자바스크립트 안에서 이 HTML 안에 컨텐츠들을 그려주는 로직들이 포함이 되게 되어 있다. 그래서 그렇게 자바스크립트가 실행이 되면서 컨테츠가 만들어지고 렌더링이 되어지면서 보여지는 컨텐츠가 나..

브라우저 렌더링의 원리
✔️ 브라우저 렌더링이 어떤 과정을 통해 이루어지는지 살펴보자사용자 인터페이스브라우저를 켰을 때 확인할 수 있는 주소 표시줄, 뒤로 가기 버튼, 새로고침 버튼 등, 요청한 페이지를 보여주는 창외에 사용자가 컨트롤 할 수 있는 부분우리가 보고 있는 페이지를 제외한 나머지 브라우저의 그 프레임 부분에 해당하는 부분을 사용자 인터페이스라고 한다브라우저 엔진사용자 인터페이스에서 어떤 동작이 왔을 때 브라우저 엔지을 통해서 전달이 된다사용자가 주소창에 입력한 URI 값을 렌더링 엔진에게 전달해 주는 역할새로고침, 뒤로 가기 버튼 등 명령 또한 렌더링 엔진에게 전달한다자료 저장소자료를 저장하는 레이어쿠키나 세션 등 모든 종류의 자원을 하드디스크에 저장한다HTML5 명세에는 브라우저가 지원하는 웹 데이터베이스가 정의..

[Web] 프론트엔드 성능 최적화
웹은 무수히 많은 프로토콜과 많은 실행 환경 속에서 동작이 되고 있기 때문에 웹 성능 최적화를 위한 방법들을 단순히 정의하는게 쉽지는 않다. 성능 최적화는 단순히 각종 비용을 줄이는 측면에서 볼 수 있다. 왜냐? 프로그램은 컴퓨터의 리소스를 소모하면서 동작한다. 그러한 리소스에는 메모리 사용량, 처리 시간 등이 있다. 처리하는 작업이 복잡하고 클수록 리소스를 더 많이 소모하게 되기 때문에 성능 저하로 이어진다. 특히 웹 프론트엔드 환경에서는 각종 파일들을 주고 받으며 화면을 띄우고 업데이트하는 과정속에서 비용을 소모하기 때문에 웹 개발자는 최소한의 데이터로 가장 빠른 시간에 사용자가 불편함을 느끼지 않는 최적의 화면을 띄워야 한다. 이러한 성능 최적화를 통해 사용자 경험의 개선으로 이어지면서 기업의 실적..

[Web] Authentication vs Authorization
인증 (Authentication) / 인가 (Authorization)은 항상 함께 등장하는 개념인 동시에 사용하기에 헷갈리는 용어이다. 그래서 서로 다른 개념이지만 이 둘의 차이를 두지 않고 종종 혼용되어 쓰이고 있다. 인증 (Authentication) 인증이란 어떤 개체 즉, 유저 혹은 디바이스에 대한 신원을 확인하는 절차 및 과정이다. 개체는 보통 어떤 인증 요소를 증거로 제시하여 자신을 인증한다. 예를 들어 은행에 가서 돈을 인출하려면 은행직원은 돈을 인출하는 사람이 누구인지 확인하기 위해 신분증을 제시해 달라고 요청할 수 있다. 더 간단히 말하면 어떤것을 검증할 수 있는 방법이다. 인가 (Authorization) 인가는 인증과 달리 어떤 개체 즉, 유저 혹은 디바이스에 대한 접근 권한이 있..

웹팩과 바벨 (Webpack vs Babel) 넌 또 누구냐!!
웹팩이란 (WebPack)? 웹팩이란 최신 프론트엔드 프레임워크에서 가장 많이 사용되는 모듈 번들러로 웹 애플리케이션을 구성하는 자원(HTML, CSS, JavaScript)을 모두 각각의 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구이다. 의존성을 분석해 모듈을 번들시켜주는 역할을 하며 프로젝트를 개발하다보면 수 많은 라이브러리들을 사용하게 되는데 빌드(build) 과정을 통해 하나의 파일로 짠! 하고 만들어준다. 웹팩의 등장 배경 웹팩이 등장한 이유는 크게 3가지이다 파일 단위의 자바스크립트 모듈 관리의 필요성 웹 개발 작업 자동화 도구 (Web Task Manager) 웹 애플리케이션의 빠른 로딩 속도와 높은 성능 웹팩설치 npm i react react-dom npm i -D we..

모듈과 번들러 (Module Bundler) 넌 누구니?!
리액트로 개발하는 프론트엔드 개발자들은 리액트에만 집중하고 웹팩, 바벨, 번들링 도구들이 어떻게 돌아가고 동작하는지는 모르고 지나간다. 나를 포함 프론트엔드 개발 환경을 이해하기 위해서는 꼭 알아야 된다고 들어서 이번에 정리해 보려고 한다. Webpack과 babel에 들어서기 앞서 모듈 + 번들러에 대해서 알아보자! 모듈이란? 모듈(Module)이란 프로그래밍 관점에서 특정 기능을 갖는 파일 하나하나, 특정 기능을 갖고 있는 작은 코드 단위를 의미한다. 우리가 개발을 하다보면 가독성과 유지보수 향상을 위해 파일을 여러 개로 분리를 하는데, 이때 분리된 파일 각각을 모듈이라고 부른다. 모듈이 필요한 이유 브라우저 내에서 자바스크립트는 여러 파일로 분리해도 하나의 파일 안에 있는 것처럼 전역을 공유한다. ..

[Web] SSR (서버사이드 렌더링) vs CSR (클라이언트 사이드 렌더링)
우선 렌더링이 뭘까? 서버로부터 받은 내용을 브라우저 화면에 표시 하는 것 렌더링의 과정 Loader 가 서버로 부터 정보들을 불러옴 파싱을 통해 문서를 DOM 트리로 만든다. DOM 트리가 구축되는 동안 브라우저는 렌더 트리를 구축 CSS 설정/레이아웃 위치 지정 렌더링 트리가 그려짐 이렇게 렌더링 받은 페이지를 어떻게 보여줄까? MPA vs SPA MPA (Multi Page Application)의 약자로 여러 페이지로 구성된 웹 어플리케이션. 사용자의 클릭과 같이 인터렉션이 발생할 때마다 서버로부터 새로은 html을 받아와 해당 링크로 이동하여 페이지 전체를 새로 렌더링하는 전통적인 웹 페이지 구성 방식 SPA (Single Page Application)의 약자로 하나의 페이지로 구성된 웹 어플..

[Network] HTTP Request / Response
HTTP 메시지는 서버와 클라이언트 간에 데이터가 교환되는 방식이다. 이때 메시지 타입은 두 가지 Request와 Response가 있다 Request는 클라이언트가 서버로 전달하는 메시지이고 Response는 이러한 Request에 대한 서버의 답변이다 HTTP 메시지는 ASCII 즉, 숫자 0, 1로 인코딩된 텍스트 정보이며 이러한 메시지는 설정파일 (프록시, 서버), API(브라우저 경우) 혹은 다른 기타의 인터페이스에 의해 가공되어 제공한다 출처 : https://deepwelloper.tistory.com/98 HTTP Request 구조 Start Line Start Line에는 HTTP 메소드, Request target, HTTP version이 있다 HTTP Method - 요청시 보내는..

[ETC] 웹 이미지
웹 이미지 비트맵 vs 벡터 필요에 따라서 어떠한 이미지 포맷을 선택하느냐 이미지는 일반적으로는 벡터보다는 비트맵이 효과적 단순 구조한 아이콘, 로고, Material image등이 벡터로 만들는게 효과적 Material Design은 고품질 디지털 경험을 구축할 수 있도록 Googl에서 만든 디자인 시스템(방식) BeatMap JPG(JPEG) (Joing Photographic coding Experts Group) Full-color 와 Gray-scal의 압축을 위해 만들어졌으며, 압축률이 훌륭해 사진아니 예술 분야에서 많이 사용 손실 압축방식을 사용(이미지가 손실되면서 압축되는 것) - 용량이 획기적으로 준다 반복적으로 저장하는 행위는 X 이미지가 바래진다 PNG (Portable Network..

[Network] 웹 표준과 크로스 브라우징
웹 표준 웹 표준(Web Standard)이란 웹에서 사용되는 표준 기술이나 규칙을 의미 W3C의 표준화 제정 단계의 권고안(REC)에 해당하는 기술 W3C의 표준화 제정 단계 초안(Working Draft, WD) 후보권고안(Candidate Recommendation, CR) 제안권고안(Proposed Recommendation, PR) 권고안(W3C Recommendation, REC) 크로스 브라우징 크로스 브라우징(Cross Browsing)이란 조금은 다르게 구동되는 여러 브라우저에서, 동일한 사용자 경험(같은 화면, 같은 동작 등)을 줄 수 있도록 제작하는 기술 , 방법 대부분의 브라우저는 최대한 웹 표준을 준수하지만 IE 브라우저는 표준화하기 쉽지 않은 브라우저 이런 IE에서도 동작하게 하..