Flutter에서 전역 상태 관리를 하거나 위젯간에 상태를 공유하기 위해 사용되는 Provider를 알아보자
Provider란
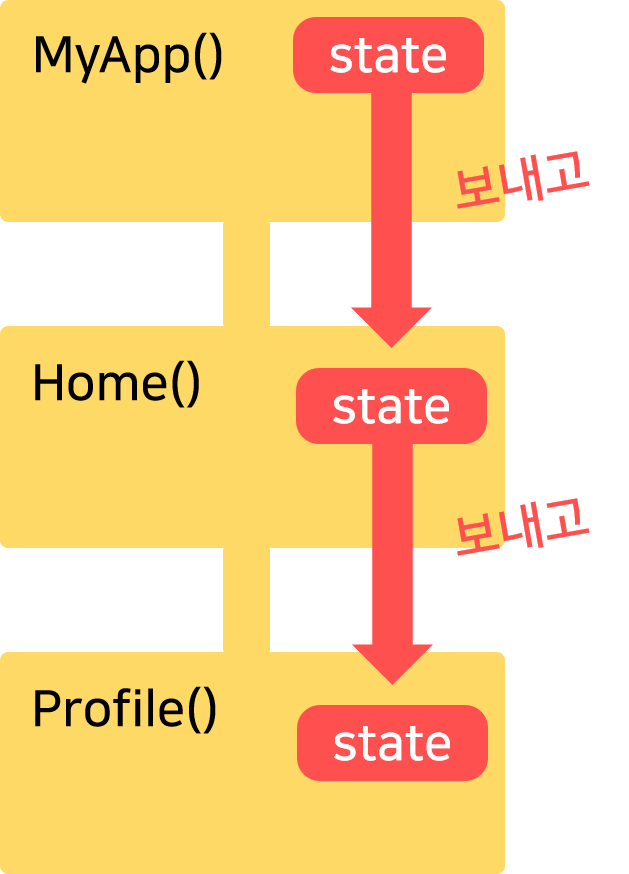
만약에 부모 커스텀 위젯에 있던 state를 자식 커스텀 위젯으로 보내고 싶으면 3-step으로 보내야 한다. 하지만 부모 → 자식이 아니라 부모 → 자식 → 손자 위젯으로 보내고 싶으면 어떻게 할까?


- 2번 보내면 된다
하지만 상태를 표시하기 위해 불필요한 위젯들이 re-build 되면서 성능 이슈가 발생할 수 있고 커스텀 위젯이 많아지면 많아질 수록 끔찍해진다
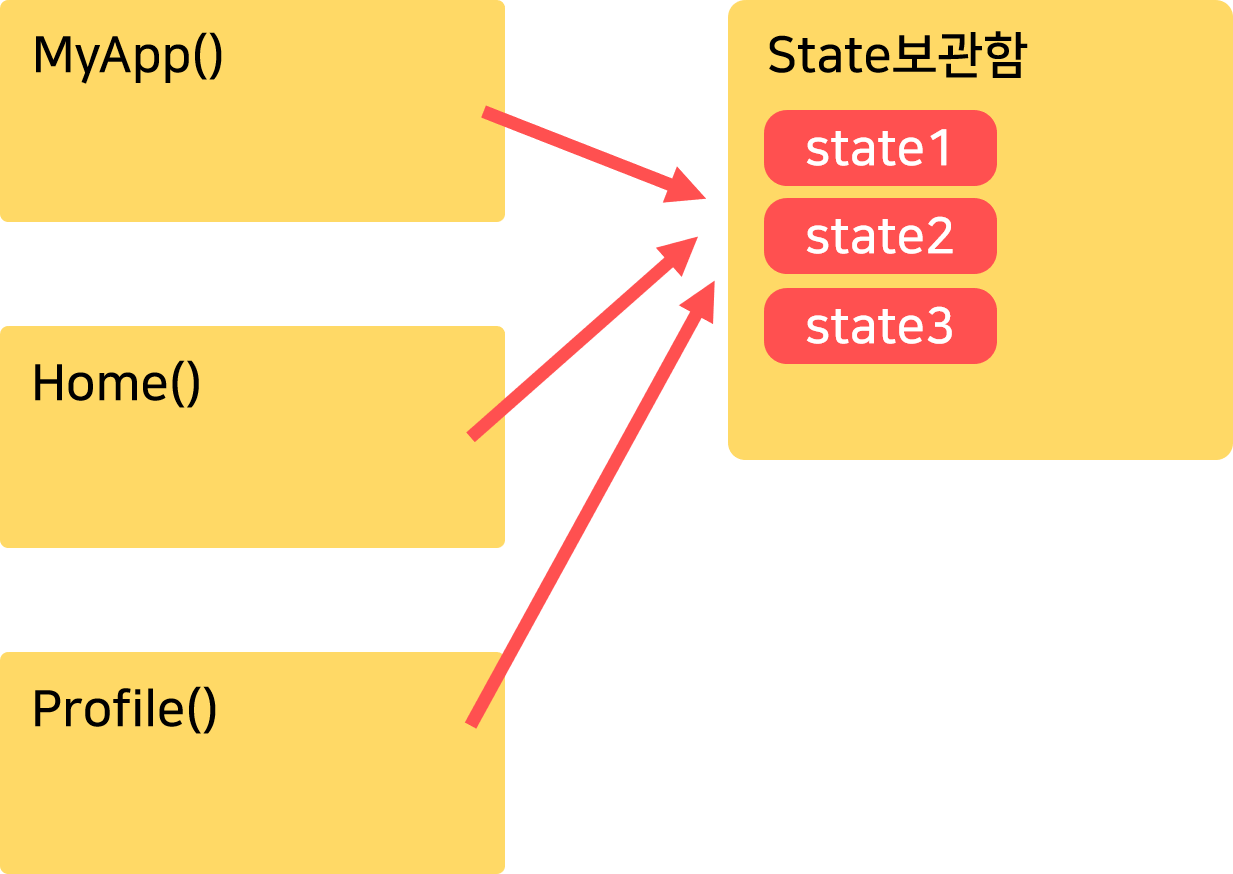
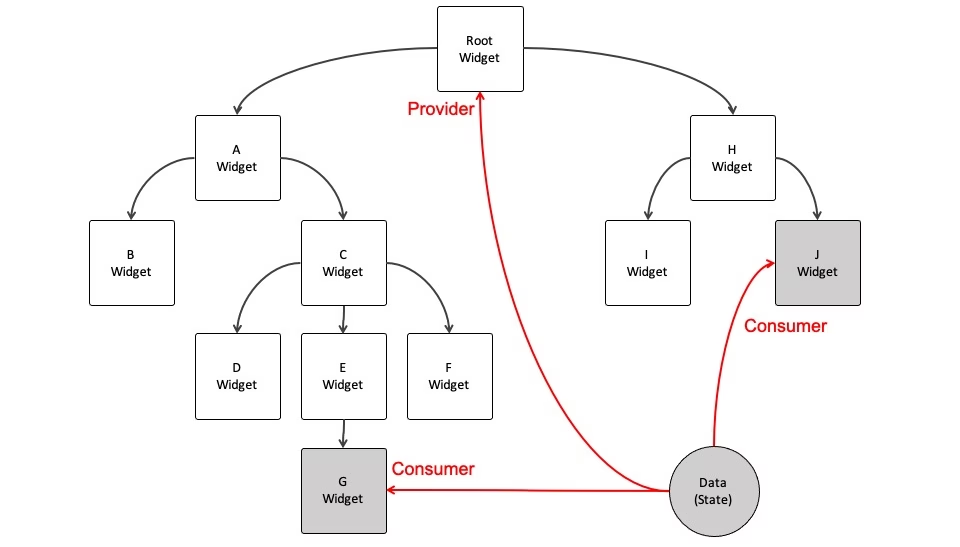
Provider는 이 문제를 해결하기 위해 등장했으며, 이렇게 동일한 상태(데이터)를 전역적으로 다른 위젯들과 공유할 때 사용한다


- 전송 없이 모든 위젯이 state를 직접 가져다쓸 수 있게 만들어주는 패키지이다.
Provider 패키지 사용하기
// pubspec.yaml
dependencies:
flutter:
sdk: flutter
provider: ^6.0.1
import 'package:provider/provider.dart';
State 보관하는 store 필요
// lib/providers/[이름]dart
class Store1 extends ChangeNotifier {
var name = 'john kim';
}
- Provider를 사용하기 위해서는 ChangeNotifier를 사용해 클래스를 생성해야 된다
- 그리고 그 안에 state를 넣으면 된다
Store 등록
void main() {
runApp(
ChangeNotifierProvider(
create: (c) => Store1(),
child: MaterialApp(
theme: style.theme,
home: MyApp()
)
)
);
}
- store를 사용할 위젯들을 전부 ChangeNotifierProvider() 로 감싸면 된다
- create: 안에는 아까 만들었던 store를 넣으면 되고
- child: 안에는 store를 적용할 위젯을 넣는다
이제 내부의 모든 위젯들은 귀찮은 전송과정 없이도 store에 있던 state를 직접 사용가능하다
store에 있던 state 사용하고 싶으면
Text(context.watch<Store1>().name)
- context.watch<store명>()를 사용하여 만든 Provider의 값을 점찍어서 쓰면 된다
state 변경하고 싶으면
class Counter extends ChangeNotifier {
var name = 'john kim';
changeName() {
name = 'john park';
notifyListeners();
}
}
- state를 변경하는 함수를 미리 만들고 부르는 식으로 state를 변경한다
- notifyListeners()를 사용하면 state 사용중인 위젯이 알아서 재렌더링이 된다
ElevatedButton(
onPressed: (){
context.read<Store1>().changeName();
},
child: Text('팔로우')
)
- state를 변경하고 싶으면 context.read<store명>().함수명() 를 쓰면 된다
- 함수를 실행시키는 역할
Provider를 쓰면 귀찮은 전송과정 없이도 모든 커스텀위젯이 직접 state를 꺼내쓸 수 있다. 그리고 state 변경하는 로직도 store 안에 작성을 하다 보니 조금 더 디버깅이 쉬워진다
'Front-End > Flutter' 카테고리의 다른 글
| [Flutter] GridView, CustomScrollView (5) | 2023.10.28 |
|---|---|
| [Flutter] MultiProvider (0) | 2023.10.28 |
| [Flutter] Shared preferences (0) | 2023.10.28 |
| [Flutter] GestureDetector (0) | 2023.10.28 |
| [Flutter] 내장 Image file (0) | 2023.10.28 |
![[Flutter] Provider](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FoLjcN%2Fbtszj6eYiEV%2FAAAAAAAAAAAAAAAAAAAAANLscAf3UmIfg7FQvwuZMqvlAamBOF7m4W1l2P5tAgM5%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DjkSNncIvHFsWtxBRu68p83902Bs%253D)